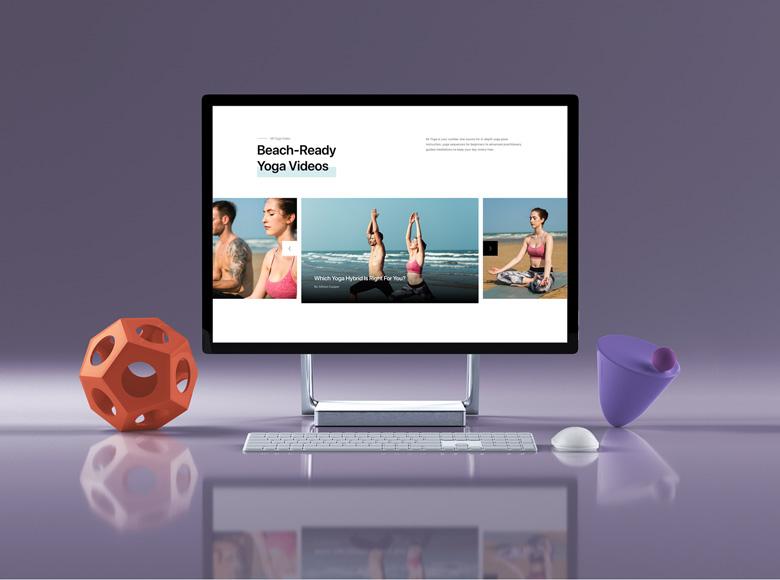
人是感官动物,看到新奇的事物都有兴趣了解一番。网页设计也是这样,用户一眼看到视觉效果很棒而又很有趣的网站,一般也都会停留下来浏览一番。由此可见,网页视觉效果设计的好真的很重要!
一般来说网页视觉效果设计分为网页整体风格设计、颜色设计、文案设计和js效果设计。下面就跟大家详细聊聊。

整体风格设计
网页整体的风格设计是整个网页设计的核心,是大气简约、中规中矩还是华丽炫目,这个要考虑好。因为这最终关乎到你的网站所整体表达的意思,是要凸显时尚活力,让用户看到你是一家时刻在发展的企业。还是要专业严谨,让你的用户信赖你,这是不同的。
那么当用户来到你的官网,第一眼看到的就是你的风格和格调,你能不能吸引住他继续停留和浏览下去,全靠第一眼印象了。所以你说网页整体的风格设计重要不重要?
配色设计
俗话说,好花也要绿叶配。你的网站整体设计的很不错,但是配色方面不到位,那么最后也留不住用户。这里要提到的是,做网站最好做定制的网站,大到整体设计风格可以量身定制,小到每个色块的颜色、图标的颜色、鼠标触碰的点缀色等等也要可以按需定制。细节决定成败!当然一般企业网站的配色设计师们都是根据logo来配的。
文案设计
文案设计所包含的内容就太多了,这里我不一一说明,只提俩个重点的。第一个是排版的应用。你是图文混排、全文字阐述还是有表格、图片和文字一起搭配呢?这个最好要结合企业的实际情况来做,不要刻意的去硬拼,效果反而不好。第二了就是文案的可阅读性和详尽性。
你的网站内容可阅读性比较高,用户也就爱看;介绍的也比较详细认真,用户最终就会觉得这个内容对他来说是有价值的。这样你的网站客户体验就会比较的好。
js效果设计
js全称javascipt,是一种编写网站动态效果的脚本语言。一般在网页效果图设计好了之后,开始写前端的时候就会编写。比如说bannner轮番切换、鼠标放上去图片变色,图片变大,图片翻转、出现弹幕等等都是js写出来的。js效果增加了网页的活泼性和趣味性,使得网页不显得那么死板,可以说js效果运用得好网站也会增色不少。
其实网页并不是个很乏味很枯燥的东西,当你的视觉效果设计的很不错的时候,你会发现它会变得很可爱,很有趣!








还木有评论哦,快来抢沙发吧~